nTask Brand Kit
Access the official branding and style guide of nTask.
Logo
nTask Official Logo
nTask logo in horizontal form
Logo for Colored BG
Use this logo on colored and dark background
Logo for Dark BG
Use this logo on colored and dark background
nTask Official Logomark
Use this whenever possible
Logomark for Colored BG
Use this logomark on colored and dark background
Logomark for Dark BG
Use this logomark on colored and dark background
nTask Logo Vertical
nTask logo in vertical form
nTask App Icon
Use this for referencing the iOS & android applications of nTask
Naming Guidelines
nTask
Lower case first letter ‘n’ and upper case the second letter ‘T’ (nTask).
Colors
Primary Color
PRIMARY COLOR / CTA
Caribbean Green
Hex: #00CC90
RGB: 0 , 204 , 71
Tints & Shades
Tints
Shades
Grayscale / Neutral Colors
NEUTRAL COLOR
Woodsmoke
Hex: #161717
RGB: 22, 23, 23
NEUTRAL COLOR
Mako
Hex: #13F4245
RGB: 63, 66, 69
NEUTRAL COLOR
Manatee
Hex: #969CA2
RGB: 150,156, 162
NEUTRAL COLOR
Geyser
Hex: #D8DEE1
RGB: 200 , 4 , 88
NEUTRAL COLOR
White
Hex: #FFFFFF
RGB: 255 , 255 , 255
Typography
Poppins
Aa
ABCDEFGHIJKLMNOPQRSTVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()_+
Lato
Aa
ABCDEFGHIJKLMNOPQRSTVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
!@#$%^&*()_+
Logo Uses
The primary preferred usage is nTask official logo on white.
Other light backgrounds may be used as long as guidelines are maintained.
On dark backgrounds use logo for colored/dark bg.
Do not use it on backgrounds where the logo is not visible.
Avoid applying the logo on textured surfaces.
Assets
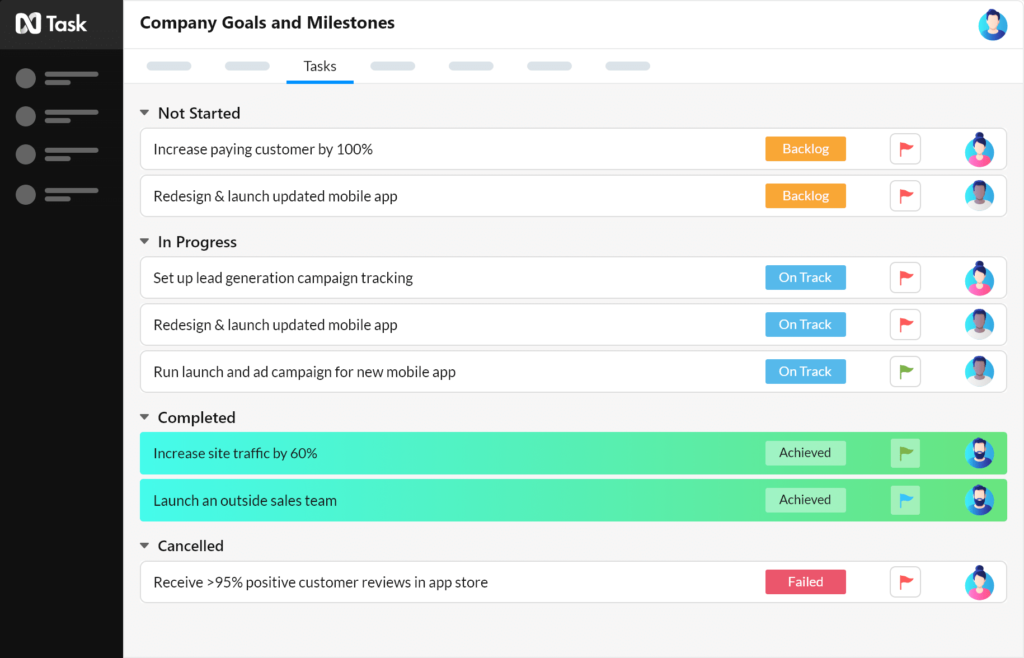
Live View
Easily update, manage and track your team in list from with drag and drop option.

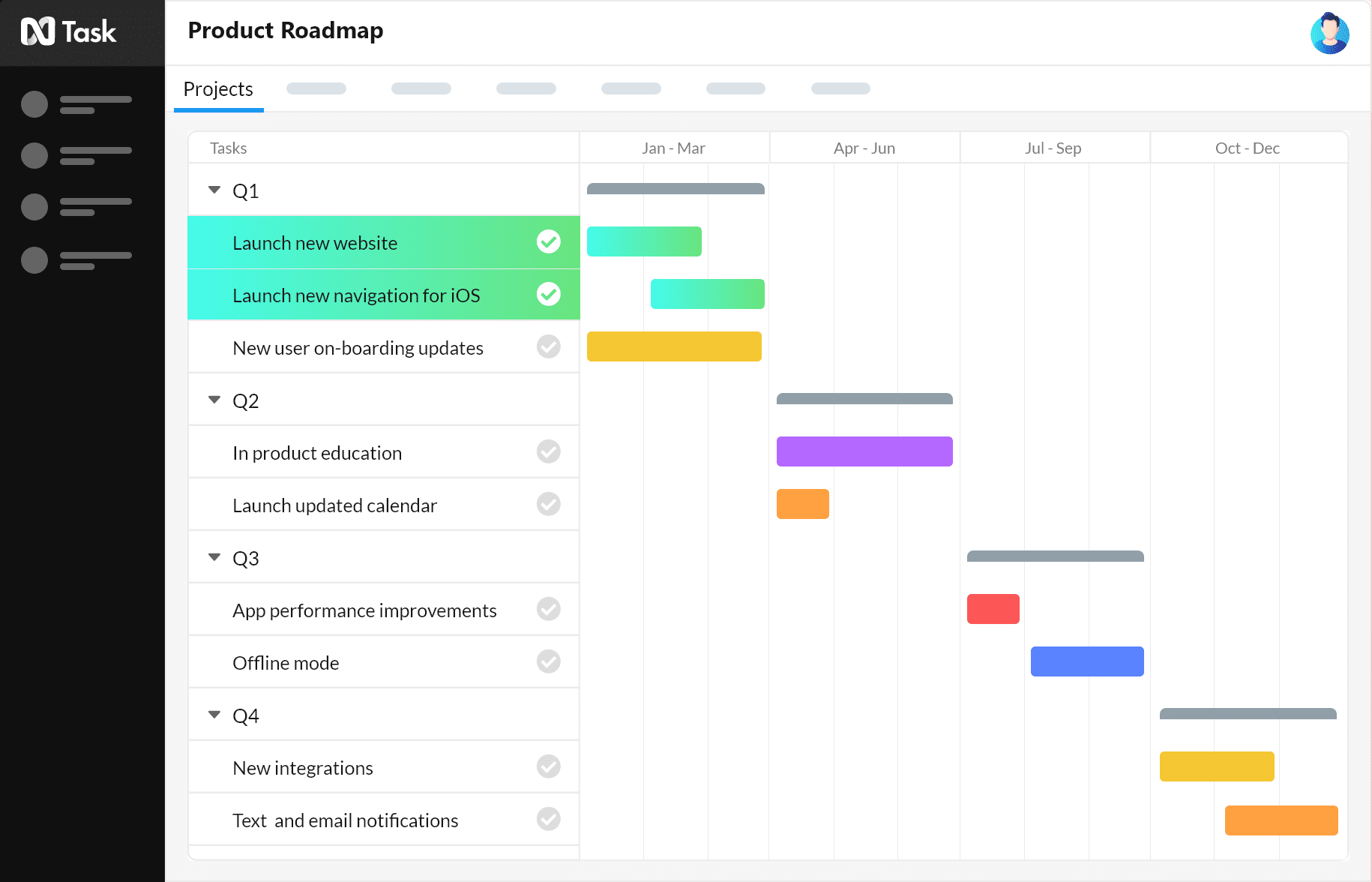
Project View
Easily update, manage and track your team in list from with drag and drop option.

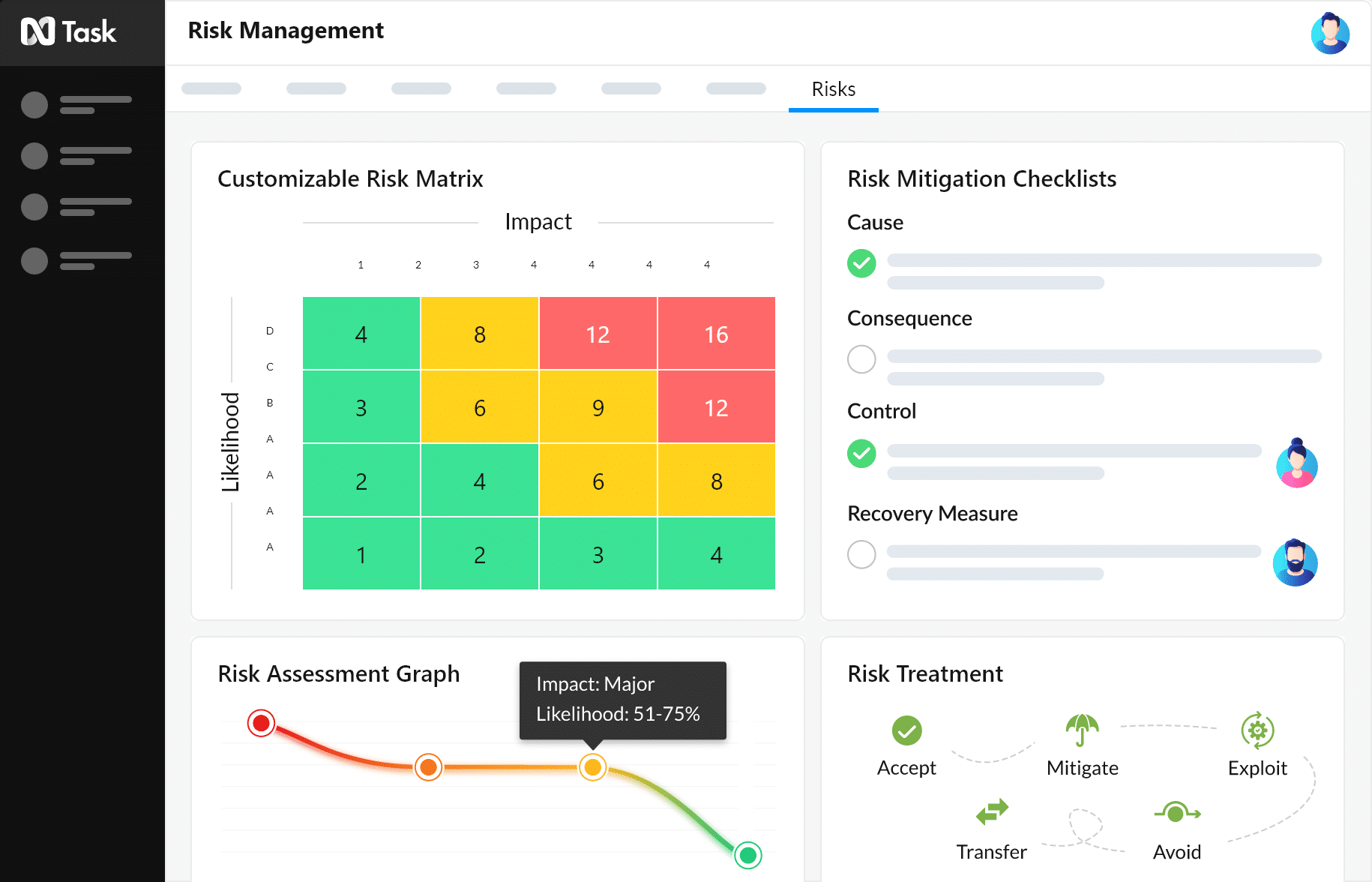
Risk View
Easily update, manage and track your team in list from with drag and drop option.

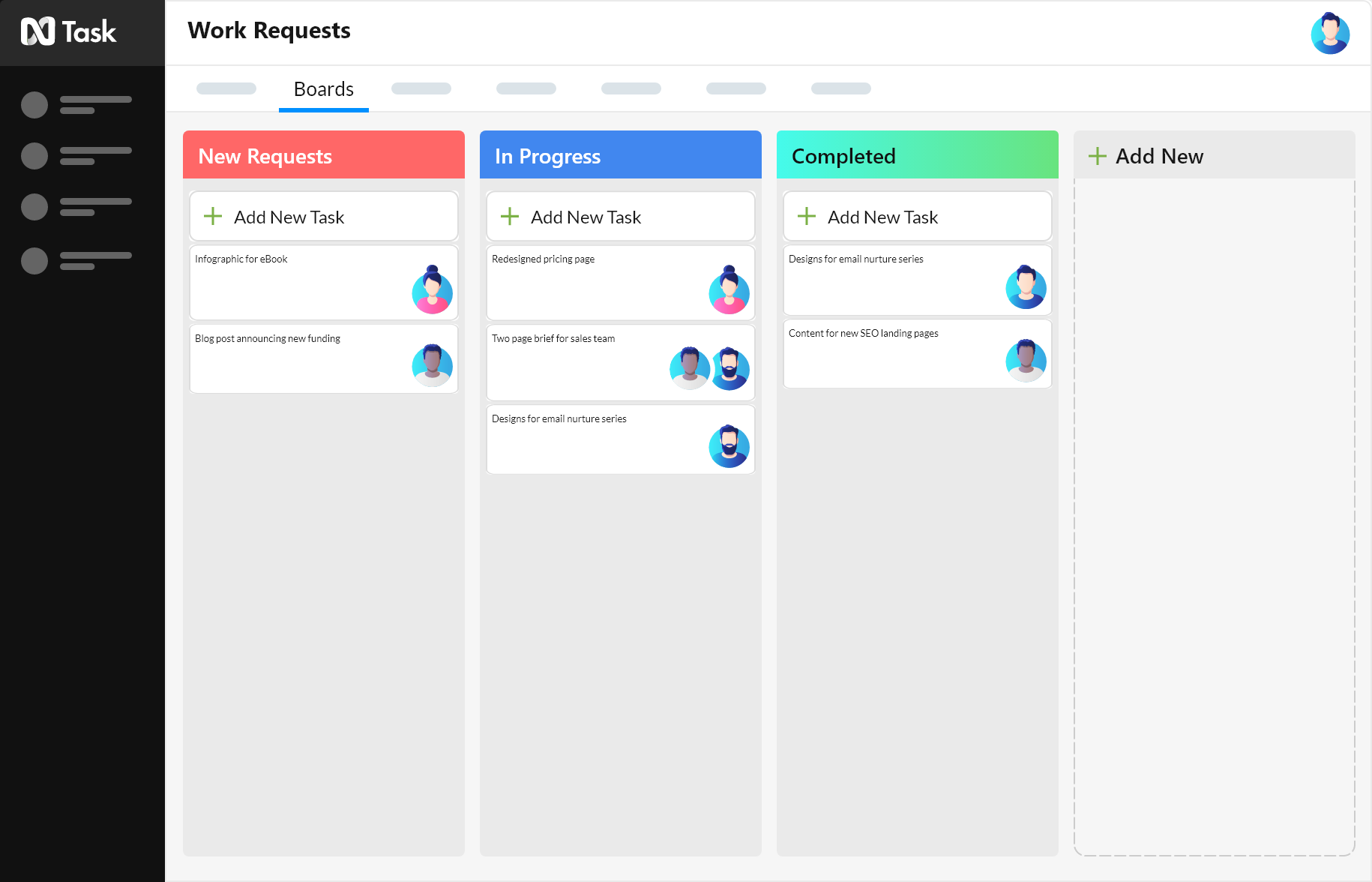
Board View
Easily update, manage and track your team in list from with drag and drop option.

Looking for something else? Get in touch with us at: info@ntaskmanager.com
